En la era digital, un diseño web atractivo y funcional es esencial para cualquier restaurante que busque aumentar sus reservas y mejorar la experiencia de sus clientes. Un buen diseño de página web no sólo captará la atención del visitante, sino que también facilitará el proceso de reserva y destacará los elementos más importantes del restaurante, como su menú, ubicación y horas de servicio. A continuación, se presentan 10 ejemplos de diseño de páginas web para restaurantes que han logrado combinar estética, funcionalidad y una estrategia SEO eficaz para atraer a más comensales.
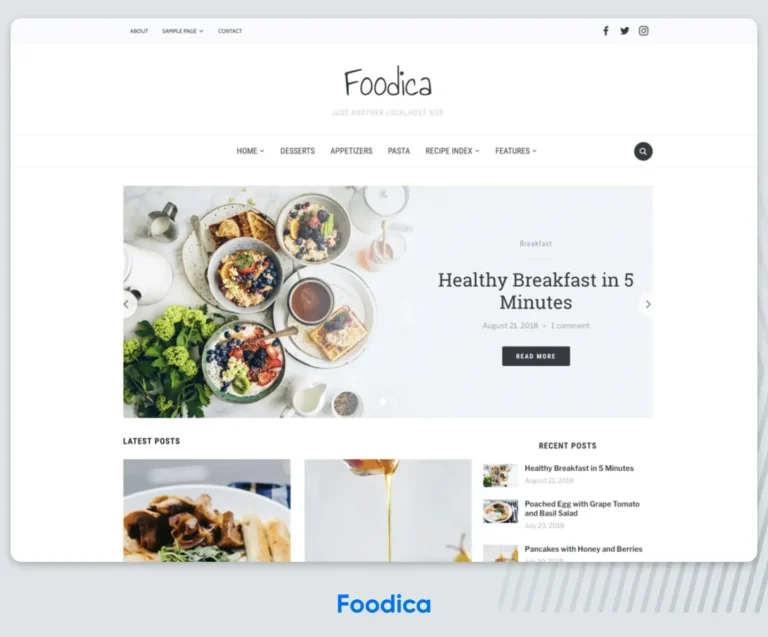
🍽 Ejemplo 1: Fotografías de Alta Calidad en el Carrusel Principal
Un sitio web que abre con un carrusel de imágenes en alta definición de los platos más exquisitos puede aumentar instantáneamente el apetito de los visitantes y motivarlos a hacer una reserva. Utilizar subtítulos atractivos y llamados a la acción (CTA) sobre cada imagen orienta al usuario hacia la reserva.
📅 Ejemplo 2: Sistema de Reservas Integrado y Visible
Incluir un sistema de reservas simple y fácil de usar en la página principal asegura que los usuarios puedan reservar su mesa sin complicaciones ni demoras. Resaltar esta función con colores contrastantes y ubicarla en un lugar prominente contribuye a mejorar la tasa de conversiones.
🍲 Ejemplo 3: Menús Interactivos y Descargables
Proporcionar menús interactivos y la opción de descargarlos en PDF ayuda a los usuarios a tomar decisiones informadas sobre su visita. Información detallada sobre alérgenos y opciones vegetarianas o veganas son puntos adicionales que favorecen la inclusión.
📍 Ejemplo 4: Ubicación y Contacto Accesibles
Garantizar que los datos de contacto y la ubicación del restaurante sean fáciles de encontrar mejora la experiencia del usuario. Implementar mapas interactivos y un formulario de contacto rápido anima a los visitantes a realizar consultas sin esfuerzo.
🎨 Ejemplo 5: Diseño Responsivo y Estético
Un diseño web responsivo asegura que la página se visualice correctamente en diferentes dispositivos. La combinación de una estética cuidada que refleje la identidad del restaurante con una usabilidad excepcional invita a los clientes a conocer el lugar físicamente.
📸 Ejemplo 6: Galería de Imágenes del Espacio y Ambiente
Mostrar distintos ámbitos del restaurante a través de una galería de fotos puede transportar al usuario al ambiente deseado. Incluir imágenes del espacio transmite el mensaje del tipo de experiencia que pueden esperar los comensales al visitar.
📝 Ejemplo 7: Testimonios y Reseñas Destacadas
Los testimonios y reseñas positivas de otros clientes proporcionan confianza y validación social. Resaltar estas opiniones mediante diseño y ubicación estratégica fomenta a nuevos visitantes a probar el restaurante.
🚀 Ejemplo 8: Velocidad de Carga Optimizada
Una página que carga rápidamente retiene a los usuarios y mejora el ranking en buscadores. Este aspecto técnico es crucial ya que una carga lenta puede hacer que los potenciales clientes abandonen el sitio antes de realizar una reserva.
🎉 Ejemplo 9: Promociones y Eventos Especiales
Anunciar promociones y eventos especiales en la página de inicio puede incentivar las reservas. Colocar estos anuncios de forma destacada y actualizarlos con frecuencia mantiene vivo el interés y fideliza a la clientela.
🔍 Ejemplo 10: SEO Local para Aumentar la Visibilidad
Centrarse en el SEO local usando palabras claves referentes a la localización del restaurante y su tipo de cocina permite alcanzar a los clientes cercanos que buscan nuevas experiencias gastronómicas. Una correcta optimización mejora la visibilidad del sitio web en los resultados de búsqueda, atrayendo así a un público más amplio.